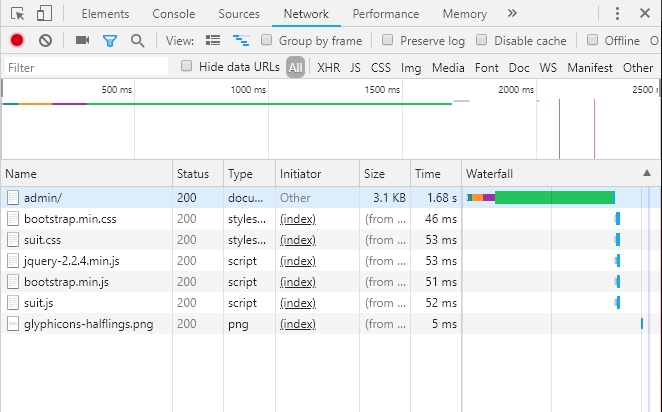
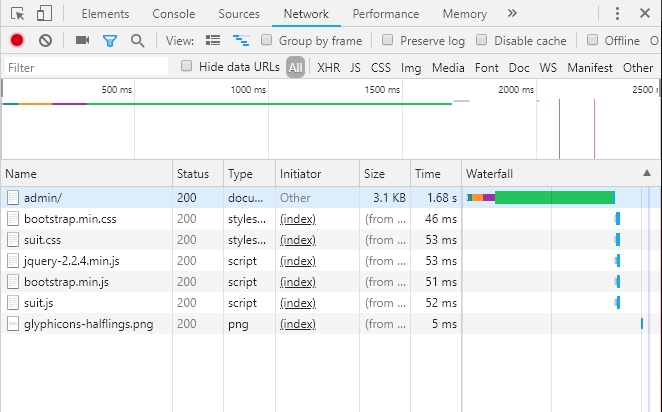
Hi guys, I tried to load admin page with django-suit, but static files can't be applied, I don't understand why, when these files loads normally (wathch screenshot, network tab in G.Chrome). I need some help cz I don't know what to do with it. :3

Hi guys, I tried to load admin page with django-suit, but static files can't be applied, I don't understand why, when these files loads normally (wathch screenshot, network tab in G.Chrome). I need some help cz I don't know what to do with it. :3

That looks like your static files config is working. Check that the contents of the various files are what you expect them to be and check that you have correctly set up django suit.
It works correctly on localhost, but you see what happens here. Configs are the same and I use standard dj-suit styles. By the way I use 0.2.26 version, and django 2.0.8.
so just looking at your screenshot in your first post, it seems like all the static files loaded successfully? is there something that is not loading?
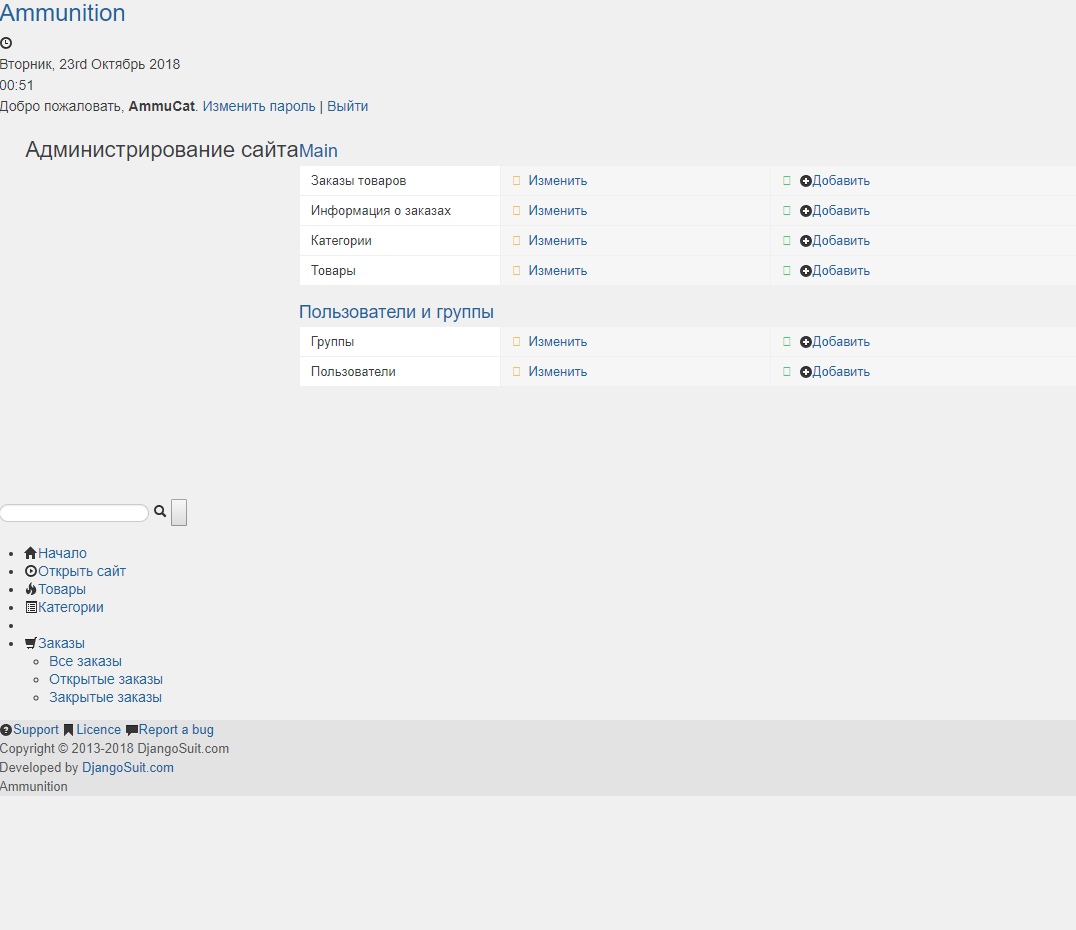
Yes, that's how admin index page looks like:

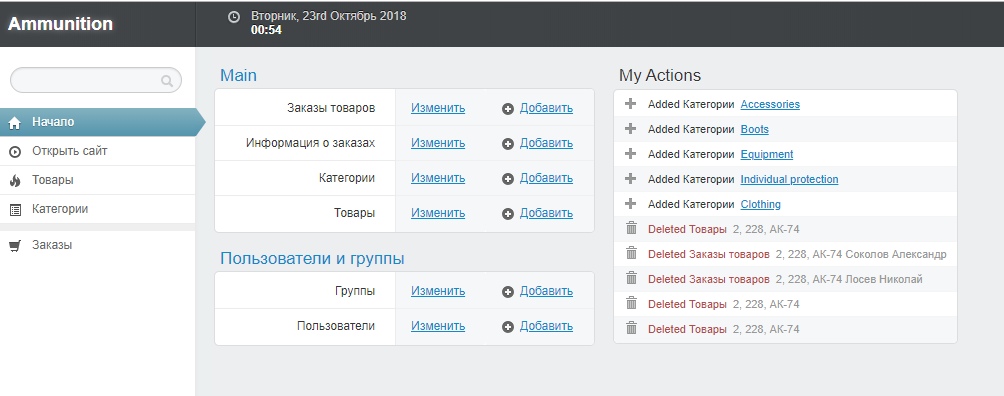
And compare it with localhost screenshot:

so just looking at your screenshot in your first post, it seems like all the static files that were requested were loaded successfully. is there something that was not requested?
Nope, everything requests fine.
Have you compared the files that are loaded between local and PythonAnywhere (including the contents)? Have you looked in the error console for the PythonAnywhere version to see if there are any errors that may be causing it to not render?
The code is exactly the same, apart from the fact that the local run in virtualenv. And console logs are empty of errors.
Look at the products (the html and the content of the files that are loaded into the browser) and compare them. You can then use that as a starting point to work out what is going on.
We can stop this topic. Ive found a solution in recreating a web app here.
OK -- glad you found a solution.